¿Qué es un validador de tarjetas de Twitter y cómo usarlo?
Entonces, ¿qué es un validador de tarjetas de Twitter? Para saber eso, primero debes entender qué es una tarjeta de Twitter. No te sientas mal. No eres el único que no sabe acerca de las tarjetas de Twitter. Mira, Twitter es una plataforma excepcional para hacer realidad tus sueños de marketing de contenido. Según las estadísticas de las redes sociales, Twitter cuenta con más de 350 millones de usuarios activos. Ese es un gran grupo de tráfico de calidad esperando convertirse a través de tus esfuerzos de contenido. Entonces, ¿cómo puedes aumentar las tasas de clics? ¿Cómo haces que los tweets sean lo suficientemente interesantes como para dirigir a la audiencia a tu sitio web, blogs y páginas de destino? Creando tweets informativos, atractivos y bien estructurados. Ahora, ¿cómo harías todo eso en el límite de caracteres de 280? Ahí es donde entran en juego las tarjetas de Twitter. Las tarjetas de Twitter te permiten transmitir información llamativa a tus seguidores sin exceder el límite de caracteres. En este blog, discutiremos todo acerca de las tarjetas de Twitter, el validador de tarjetas de Twitter y cómo puedes utilizarlas para incrementar tus prospectos a través del marketing en Twitter. ¡Comencemos!
¿Qué es una tarjeta de Twitter?
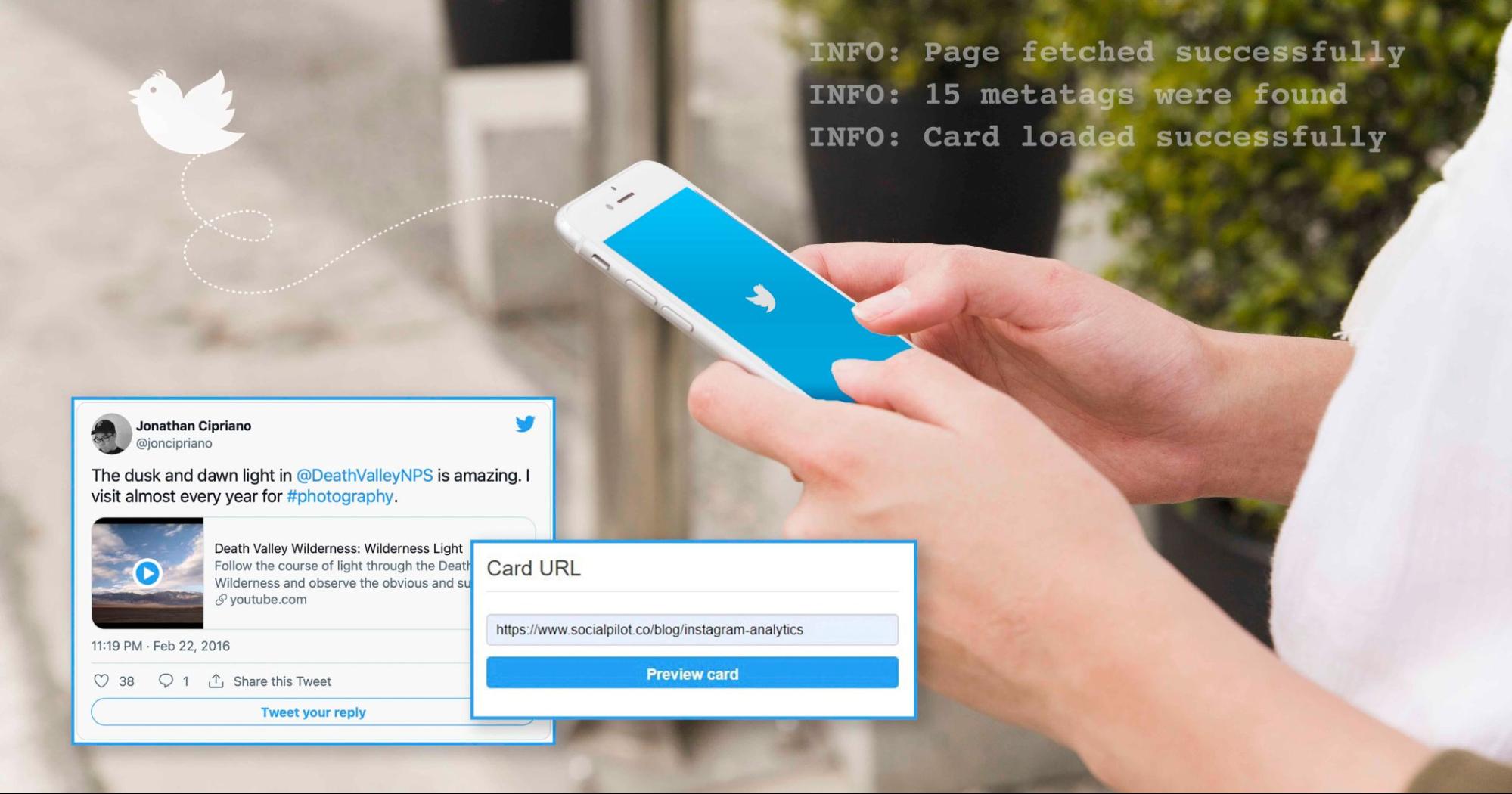
Las tarjetas de Twitter están diseñadas para dar a tus tweets de enlace una apariencia más atractiva y estructurada para hacer que la interacción con tu audiencia sea más atractiva. Su experiencia inmersiva aumenta las posibilidades de dirigir más tráfico a la página compartida. Todo lo que tienes que hacer es agregar unas líneas de código a tu página web y, luego, cada vez que alguien comparta el enlace de tu contenido, aparecerá como una tarjeta de Twitter para todos sus seguidores. Aquí, el sistema de Twitter reconoce la URL en un tweet y rastrea el sitio para obtener el tipo de tarjeta y el contenido para estructurar el tweet. Es posible que no hayas oído hablar de las tarjetas de Twitter antes, pero es algo con lo que te encuentras todos los días en tus feeds de Twitter. Mira el ejemplo de tarjeta de Twitter a continuación. Aquí, el enlace al video de YouTube se reemplazó con esta hermosa tarjeta de reproductor.
Las tarjetas de Twitter no son nuevas. Muchas personas las usaron antes para ir más allá del límite restrictivo de 140 caracteres y compartir más información. Ahora, el límite de caracteres ha cambiado, pero las tarjetas aún se utilizan. Conozcamos más acerca de las tarjetas de Twitter.
Tipos de tarjetas de Twitter
Twitter experimentó con diferentes opciones de tarjetas y antes tenía una tarjeta de generación de leads, pero luego la descontinuó. Actualmente, tienes la opción de crear 4 tipos de tarjetas de Twitter. Cada tarjeta ofrece una experiencia visual diferente según el tipo de medio que admita. Debes elegir qué tipo de tarjeta deseas implementar. Nota: Solo puedes tener una tarjeta por página.
1. Tarjeta de resumen de Twitter
Como su nombre lo indica, la tarjeta de resumen brinda un resumen adecuado de la página web que compartes, que incluye una miniatura, título, descripción y URL de la página. Las tarjetas de resumen son una excelente manera de mostrar varios tipos de contenido web, como publicaciones de blogs, artículos de noticias, productos de comercio electrónico y reseñas de restaurantes. La breve descripción en la tarjeta misma funciona como una excelente llamada a la acción para que el usuario haga clic en el tweet y vaya a tu contenido.
¿Cómo agregar la tarjeta de resumen de Twitter a tu sitio? Para agregar la tarjeta de resumen, debes pegar el código a continuación en la cabecera de tu página web con las atribuciones adecuadas:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@nombredeusuario" />
<meta name="twitter:title" content="Título de tu página web" />
<meta name="twitter:description" content="Descripción" />
<meta name="twitter:image" content="URL de la imagen" />
Para obtener los mejores resultados, usa las siguientes dimensiones y límites de caracteres:
- Título: 70 caracteres
- Descripción: 200 caracteres
- Dimensión de imagen admitida: Relación de aspecto 1:1, dimensión mínima de 144×144 píxeles y dimensión máxima de 4096×4096 píxeles.
- Tamaño de imagen: Menor a 5 MB
2. Tarjeta de resumen de Twitter con imagen grande
Es similar a la tarjeta de resumen, pero con una imagen grande. La tarjeta de resumen con imagen grande tiene la misma funcionalidad que la tarjeta de resumen típica, pero con la excepción de que puedes agregar una imagen grande. Las marcas la utilizan para enfatizar los elementos visuales de la página web. Una imagen estructurada grande puede captar la atención en medio de una línea de tiempo de Twitter concurrida.
¿Cómo agregar una tarjeta de resumen de Twitter con imagen grande a tu sitio? A continuación, se muestran las etiquetas meta que debes agregar a tu sitio para implementar tarjetas de resumen con imagen grande en tus tweets:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@tusitio" />
<meta name="twitter:creator" content="@tunombredeusuario" />
<meta name="twitter:title" content="tu título" />
<meta name="twitter:description" content="tu descripción." />
<meta name="twitter:image" content="URL de la imagen" />
Dimensiones de la tarjeta de resumen con imagen grande:
- Título: 70 caracteres
- Descripción: 200 caracteres
- Dimensión de imagen admitida: Relación de aspecto de 2:1 con dimensiones mínimas de 300×157 o máximas de 4096×4096 píxeles.
- Tamaño de imagen: Menor a 5 MB
3. Tarjeta de aplicación de Twitter
Además de promocionar contenido web, Twitter también es un lugar destacado para promocionar tu aplicación y aumentar las instalaciones. Después de todo, el 80% de los usuarios de Twitter acceden a la plataforma desde un dispositivo móvil. Con la función de tarjeta de aplicación, la promoción de tu aplicación se vuelve aún más interesante. La tarjeta de aplicación es una excelente manera de promocionar tu aplicación en Twitter para obtener más descargas. Muestra el nombre, el icono, la descripción e incluso información como el precio y la calificación de tu aplicación. Por cierto, asegúrate de que tu aplicación esté disponible públicamente en las tiendas de aplicaciones; de lo contrario, Twitter no podrá obtener los datos necesarios para crear la tarjeta de aplicación.
¿Cómo agregar una tarjeta de aplicación a tu sitio? Para agregar una tarjeta de aplicación, pega los siguientes códigos en el HTML de tu página web:
<meta name="twitter:card" content="app" />
<meta name="twitter: